Understand Sections
How you set up Sections determines what items you can place in the app and how they’re organized.
Below are a few ways you can mix and match Sections with Content, Feature, and Menu blocks. You may have a different design for your layout that doesn't include these.
How is the layout structured?
Explore the diagram on the Layout structure page for more details.
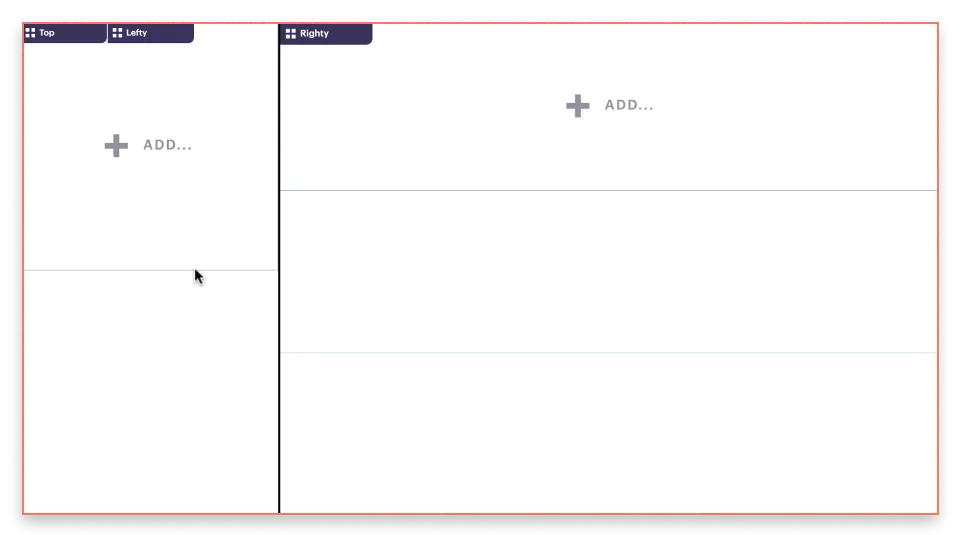
Set up a Section that contains only nested Sections, in which you place blocks. This is useful for organizing items in your layout, as you can create a nested Section for each category of items you want to group together.
In the example below, Top, has only nested Sections placed within it: Lefty within the left column, and Righty within the right column. This is one way to set up the first Section in a layout.

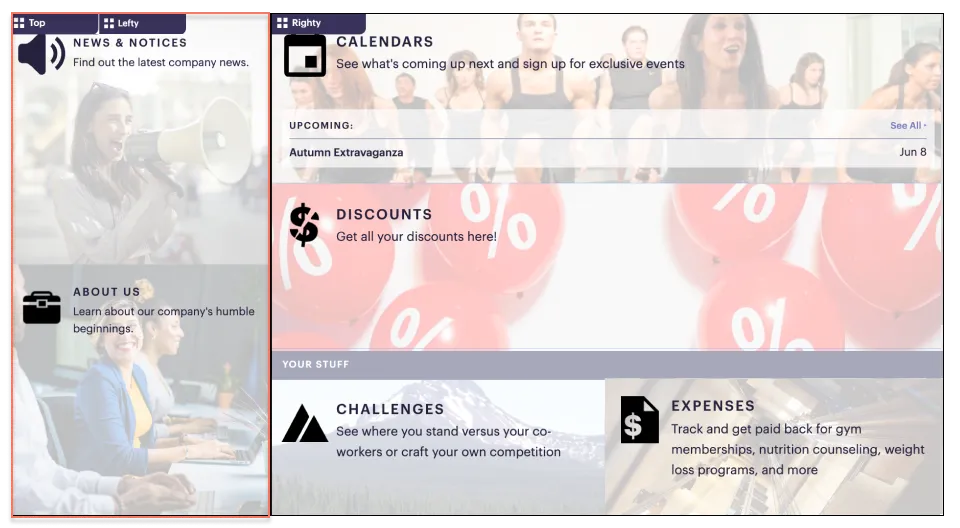
Create a Section that contains blocks, whether Content, Features, and/or Menus.
All Sections, by default, can contain Feature and Menu blocks. If you want to also place Content blocks, enabling Include content in the Section's settings gives you additional options for sorting and placing them.
If you want to pack in more blocks, use the Mini list as an alternative to the Grid layout.
In the example below, the section, Lefty, has two slots or rows, each with a block.

What do Content blocks allow you to add?
Content blocks allow you to add Focus Content, Forms, Media, and Sequences. Learn more at Place Content, Features, & Menus.
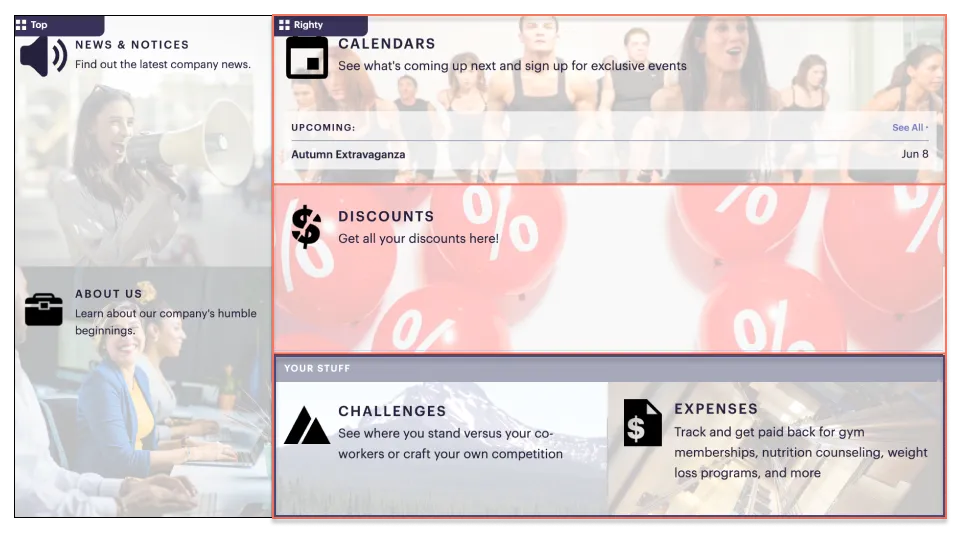
Create a Section that has blocks in some slots and nested Sections in other slots.
In the example below, the section, Righty, has three slots or rows. The first two slots each have a block, and the lower slot, contains a nested Section called Your stuff.